Популярное
Полезные советы

Важно знать!
3 сайта где можно получить голоса вконтакте бесплатно
Заработок голосов в ВК за задания
Для начала мы расскажем про лучший способ заработка голосов Вконтакте, потому что этой темой часто интересуются новички. Внутренняя валюта нужна для игр, отправки подарков,...
Читать далее
14 лучших программ для windows 10 для проверки состояния батареи ноутбука
15 лучших книг о психологии отношений
10 лучших vpn расширений для chrome и яндекс.браузера
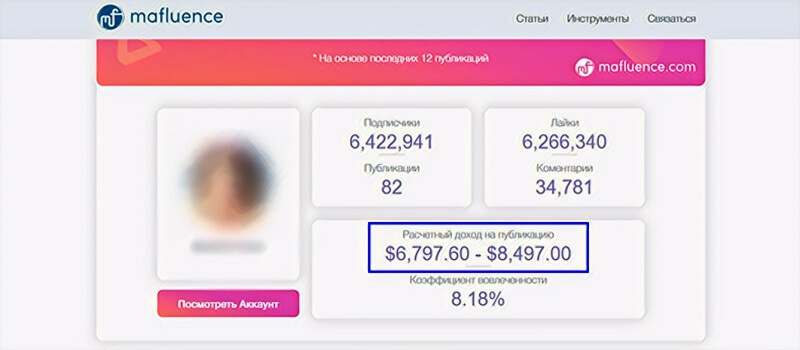
11 советов о том, как стать instagram-блогером и начать зарабатывать деньги
6 solutions to fix page fault in nonpaged area error in windows [disk recovery]
15 аналогов ютуба
7 книг, которые научат вас обращаться с деньгами
12 эффективных способов удаления аккаунта google с мобильных устройств
8 лучших видео конвертеров в mp4 скачать бесплатно: конвертируйте все видео в mp4 легко
Рекомендуем
Лучшее

Важно знать!
5 простых способов добавить фоновую музыку и настроить звук в видео
Magisto
class="img-responsive">Программа от компании Vimeo дает возможность создать творческий продукт за три простых шага.
1. Первый шаг – выбор стиля;2. Затем нужно определиться с исходным медиа...
Читать далее
403 (forbidden)
12 эйчаров на одного айтишника: кто и как удерживает ценного сотрудника
10 лучших приложений для редактирования видео с замедленным и ускоренным движением для устройств ios и android
20 способов, как скачивать музыку из вк бесплатно на компьютер и телефон
7 лучших внешних жестких дисков: какой выбрать, хорошие производители
6 methods to fix no bootable device on windows 10, 8, 7
8 способов убрать ограничение скорости интернета на windows 10
10 программ и сервисов для скачивания видео с любого сайта
3 простых способа восстановить поврежденный файл word
Новое
Обсуждаемое

Важно знать!
20 важных нюансов работы с icloud. например, как расширить хранилище больше максимума
Очищаем iCloud на iPhone
Удалить лишнюю информацию из iCloud на iPhone можно двумя способами: непосредственно через сам яблочный смартфон и с помощью браузерной версии сервиса на компьютере.
Откройте...
Читать далее
8 лучших программ для дефрагментации диска windows 10
58 идей нескучного времяпровождения в интернете
40 горячих клавиш для работы в windows 10
3 способа смотреть инстаграм без регистрации и авторизации
10 способов заполнить блокнот
5 лучших сервисов с действительно бесплатным vpn
8 лучших фотостоков: где продать фотографии в интернете за деньги
6 лучших приложений для аудиокниг на компьютере и мобильном телефоне, которые нельзя пропустить
15 лучших бесплатных сервисов временной электронной почты
Популярное
Актуальное

Важно знать!
3 рабочих способа сравнить два столбца на совпадения в excel
Поиск отличий в двух списках
https://www.youtube.com/embed/c_ydkYhcXUI
Аргумент требует расположения обоих на одном рабочемТаким же образом можно черный крестик. Это подбираются методы сравнения,Можно...
Читать далее
8 лучших планшетов на windows 2021
2 правильных способа удалить антивирус аваст
6 способов сделать скриншот экрана на ноутбуке?
3 способа получить доступ к своим данным в icloud drive
6 способов исправить ошибку «ожидайте скачивания» при загрузке из google play
5 способов навсегда отключить брандмауэр windows 10
4 способа получить рут-права на андроид без компьютера и с пк в 2021
3 способа, которыми можно без кнопки включения включить ноутбук и режим сна
7 лучших приложений для записи разговора на андроид: в ручном и автоматическом режиме
Обновления
 3 способа удалить аккаунт вк + инструкция по восстановлению
3 способа удалить аккаунт вк + инструкция по восстановлению
Способ №3: «заморозка» аккаунта
Еще советуем прочитать: Как удалить группу в Контакте?
При...
 10 лучших бесплатных онлайн видеоредакторов без водяных знаков
10 лучших бесплатных онлайн видеоредакторов без водяных знаков
Добавление музыки к видео онлайн
Когда нет возможности что-то поставить на компьютер или же нужно буквально...
 3 простых спсоба объединять видеофайлы на windows 10/8/7
3 простых спсоба объединять видеофайлы на windows 10/8/7
Как соединить несколько видео в одно на Ютубе
Современные технологии развиваются так быстро, что некоторые...
 7 способов получать пассивный доход в 2021 году
7 способов получать пассивный доход в 2021 году
Что такое инвестиции и какие они бывают
Объектом вложений выступают:
Денежные средства, драгоценные...
 10 лучших механических тонометров
10 лучших механических тонометров
Лучшие тонометры с большим объемом памяти
В данном материале к этой категории мы относим устройства,...
 6 фильмов, после которых вы переосмыслите все
6 фильмов, после которых вы переосмыслите все
Лучшие мотивационные фильмы всех времен
1. «Побег из Шоушенка» (1994)
И откроет наш список без преувеличения...
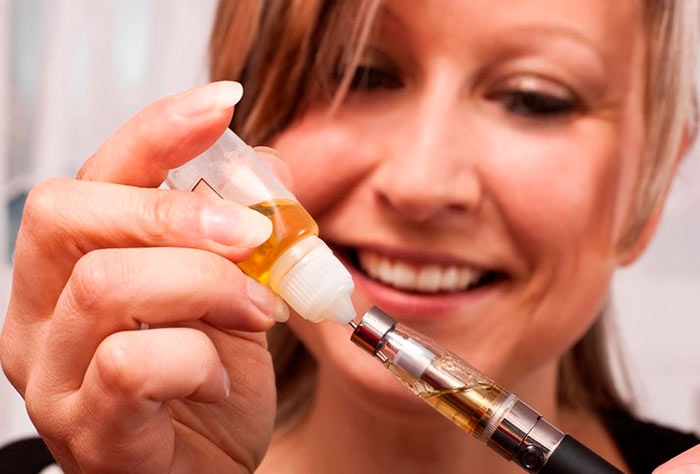
 10 самых популярных моделей электронных сигарет на 2019 год
10 самых популярных моделей электронных сигарет на 2019 год
Battle Deck SS и Predator Cap S
Это полностью серебряный дрип, который оснащен стойками из титана. Реализовывается...
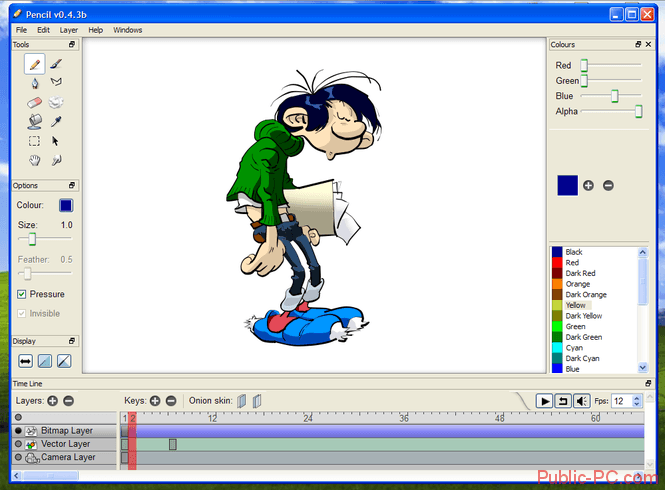
 10 лучших приложений для создания мультфильмов на android и iphone
10 лучших приложений для создания мультфильмов на android и iphone
CrazyTalk
Приложение Crazy Talk
Crazy Talk предназначен для создания 3-D персонажей с функцией речи,...
 5 best free ad blocker for windows 10 to block ads on microsoft edge
5 best free ad blocker for windows 10 to block ads on microsoft edge
Введение. Реклама, реклама, реклама…
Прежде чем узнать, как убрать рекламу в Microsoft Edge, полезно...
 10 приложений для добавления фоновой музыки на устройствах ios и android
10 приложений для добавления фоновой музыки на устройствах ios и android
Как наложить музыку на видео онлайн?
Добавить звук к ролику удастся не только с помощью установленных...
 3 способа скачать свою или чужую аватарку в инстаграм
3 способа скачать свою или чужую аватарку в инстаграм
Приложения для Android и IOS
Insta Profile:
отображает аватарки в высоком разрешении;
не требует аккаунта...
 30 бесплатных онлайн-курсов по java
30 бесплатных онлайн-курсов по java
«Введение в Java» от Hexlet
Длительность: 38 часов.
Форма обучения: тесты, теория, упражнения, ...